Inline and Code behind Technique
Hello friends , many a times we came across two techniques of coding . These are :
1) Inline Technique.
2) Code-behind Technique.
1) Inline Technique.
2) Code-behind Technique.
Classic ASP uses Inline coding technique as is used in case of php , and now a days in case of Razor(MVC).
First of all , let us discuss each technique individually and how we can implement our logic using these techniques and then I will discuss the differences among the both.
Inline Technique
As the name indicates , Inline technique places the code on the page itself . That is , it allows the code to be written along with the HTML using the <script></script> tag.
For using inline-coding technique in our ASP.net page , we need to follow the steps written below :
Step 1:
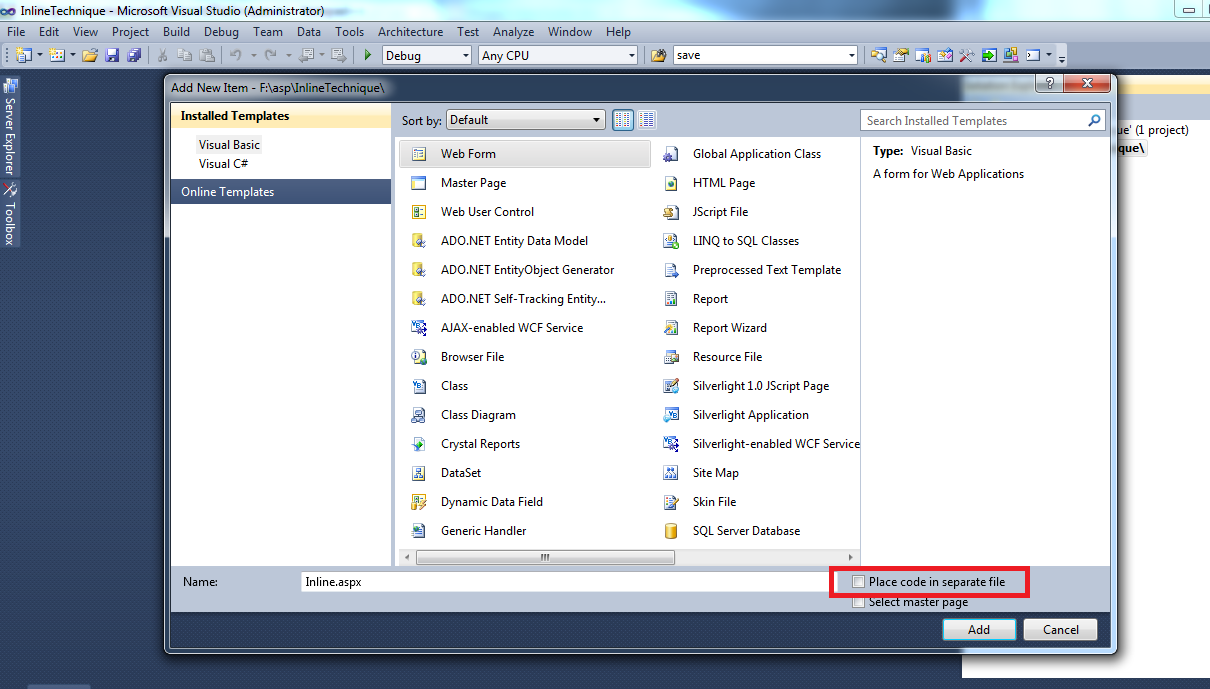
Create a blank website and then choose Add New Item and then choose web form and uncheck the checkbox Place Code in Separate File as shown below.
I am using c# as the development language .
I am using c# as the development language .
Step 2:
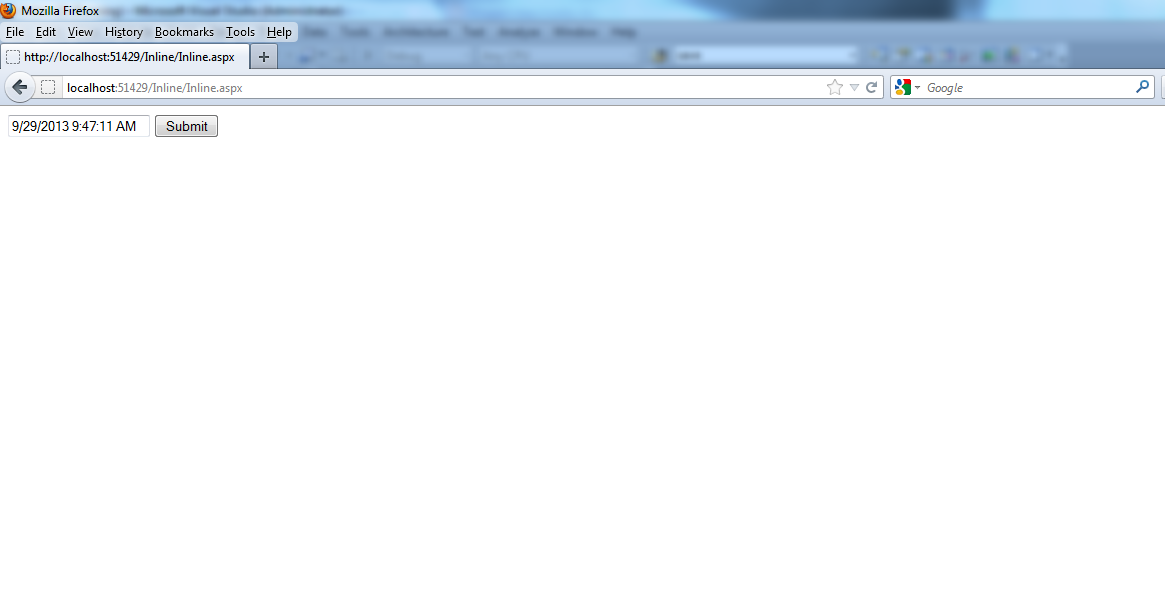
In this example , I will use a text box and a button , and on click of Submit button Current date time would be displayed in the text box.
For inline technique , the code would be written inside the <script></script> tags as shown in the screenshot below.
For inline technique , the code would be written inside the <script></script> tags as shown in the screenshot below.
Code Behind Technique
In this technique , code for an ASP.net web page is written in a separate class file from which our page inherits.
For using code-behind technique , follow these simple steps :
Step 1:
Create a blank website and then choose Add New Item and then choose web form as shown in screenshot above but this time the checkbox Place Code in Separate File should be checked.
Step 2:
Similarly I have taken a text box and a button again. Now when I press F7 or double click the submit button , code page will get opened having extension .aspx.cs . Write the code there as shown in the screenshot.
Similarly I have taken a text box and a button again. Now when I press F7 or double click the submit button , code page will get opened having extension .aspx.cs . Write the code there as shown in the screenshot.
Now run the code .
Same output will be there for both the techniques as shown in the screenshot below.
Same output will be there for both the techniques as shown in the screenshot below.
Differences among both techniques:
Code behind technique is better than inline coding technique.
Because , first it separates the code from the design, thus avoiding the confusion .
second , in case of code-behind technique, the code is written in separate file which is placed on the server in the form of compiled dlls , In the upcoming tutorials, I will also be discussing "how to host your website" , Now the dlls are faster to execute as compared to inline coding , in which the code is compiled each time when the page refreshes , because the code is there on the aspx page.
Because , first it separates the code from the design, thus avoiding the confusion .
second , in case of code-behind technique, the code is written in separate file which is placed on the server in the form of compiled dlls , In the upcoming tutorials, I will also be discussing "how to host your website" , Now the dlls are faster to execute as compared to inline coding , in which the code is compiled each time when the page refreshes , because the code is there on the aspx page.
Happy Coding!